WordPress の無料テーマの Cocoon を使った blog に、スマホアプリを紹介するリンクをキレイに貼るにはどうすればいいの?
しかも、困ったことに、「 iPhone ユーザーには App Store へ」、「 Android ユーザーには Google Play へ」と、2種類のリンクを作らなきゃいけないので、素人にはちょっと厄介な作業です。
けど、そんなややこしいことを簡単にしてくれる便利なツールがあるんです!
それが「アプリーチ」というツールです。
今回は、その「アプリーチ」の簡単な紹介と、基本的なアプリーチの使い方から収益化の方法などを紹介していきます。
特に WordPress の無料テーマの Cocoon を使っている方は必見です!
アプリーチとは
アプリーチとは、 iOS や Android 向けのアプリを紹介するブログパーツを作成できるツールです。

アプリーチのブログパーツを使うと、素人でも簡単にこんなにキレイに形の整ったスマホアプリの紹介リンクを設置することができます!(みんな大好き Uber Eats のアフィリエイトリンクで例を作ってみました!)
「PR」
アプリーチは、基本的に無料で使用できますが、有料(500円/月)のプレミアムプランも用意されています。
プレミアムプランに加入すると、アプリーチのサイト内の広告が非表示になったり、スマホアプリの紹介リンク内の「 posted with アプリーチ」の表示が消せたりします。
いろいろスッキリさせたいならプレミアムプランに入ってね、お金は取るけど。って感じですかね。
なので、初心者ブロガーさんは無料版でおkです。
筆者もアプリーチは無料で使わせてもらってます。
アプリーチの使い方と Cocoon へ簡単に設置する方法
1)まずはアプリーチを Web ブラウザで開きます!
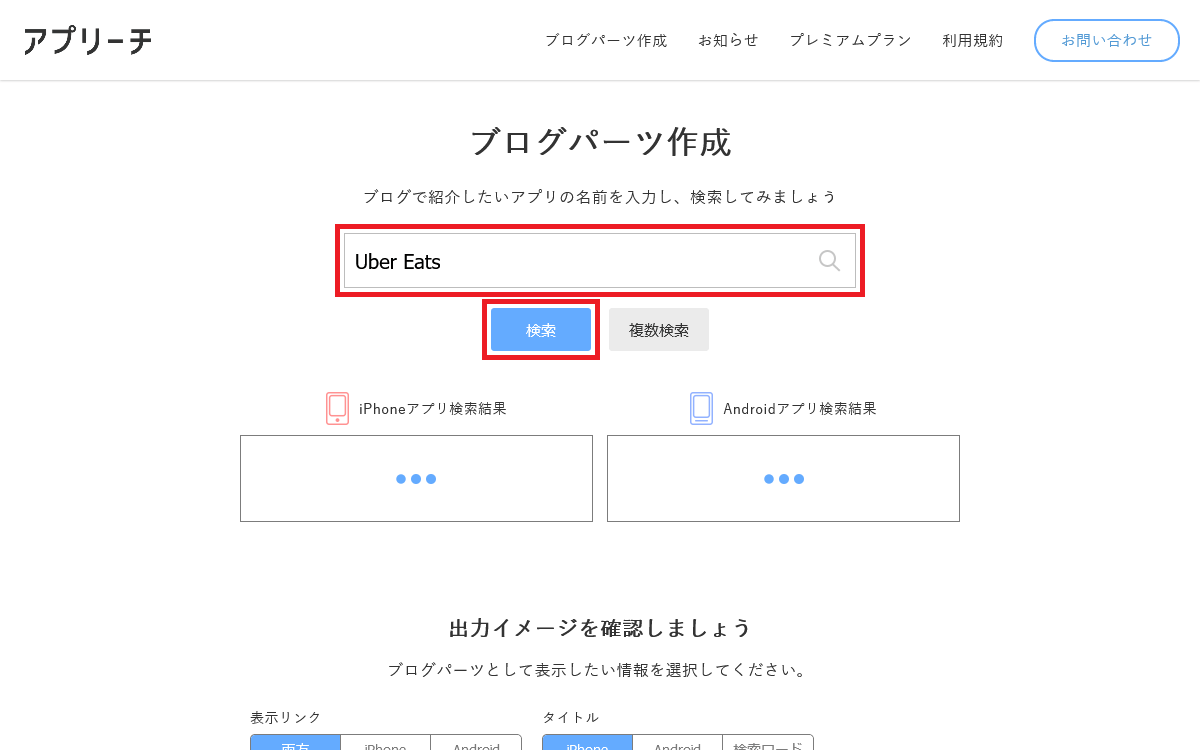
2)検索窓に紹介したい「アプリ名」を入力して「検索」ボタンをクリック
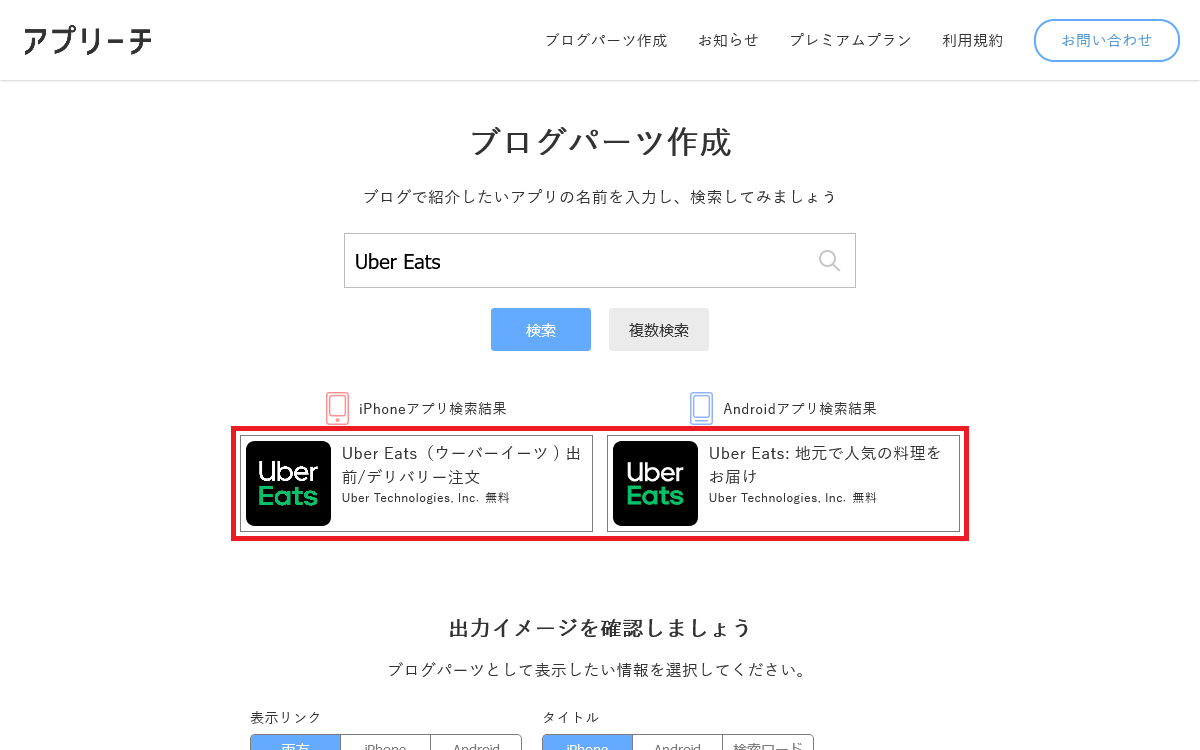
3)検索結果が表示されます
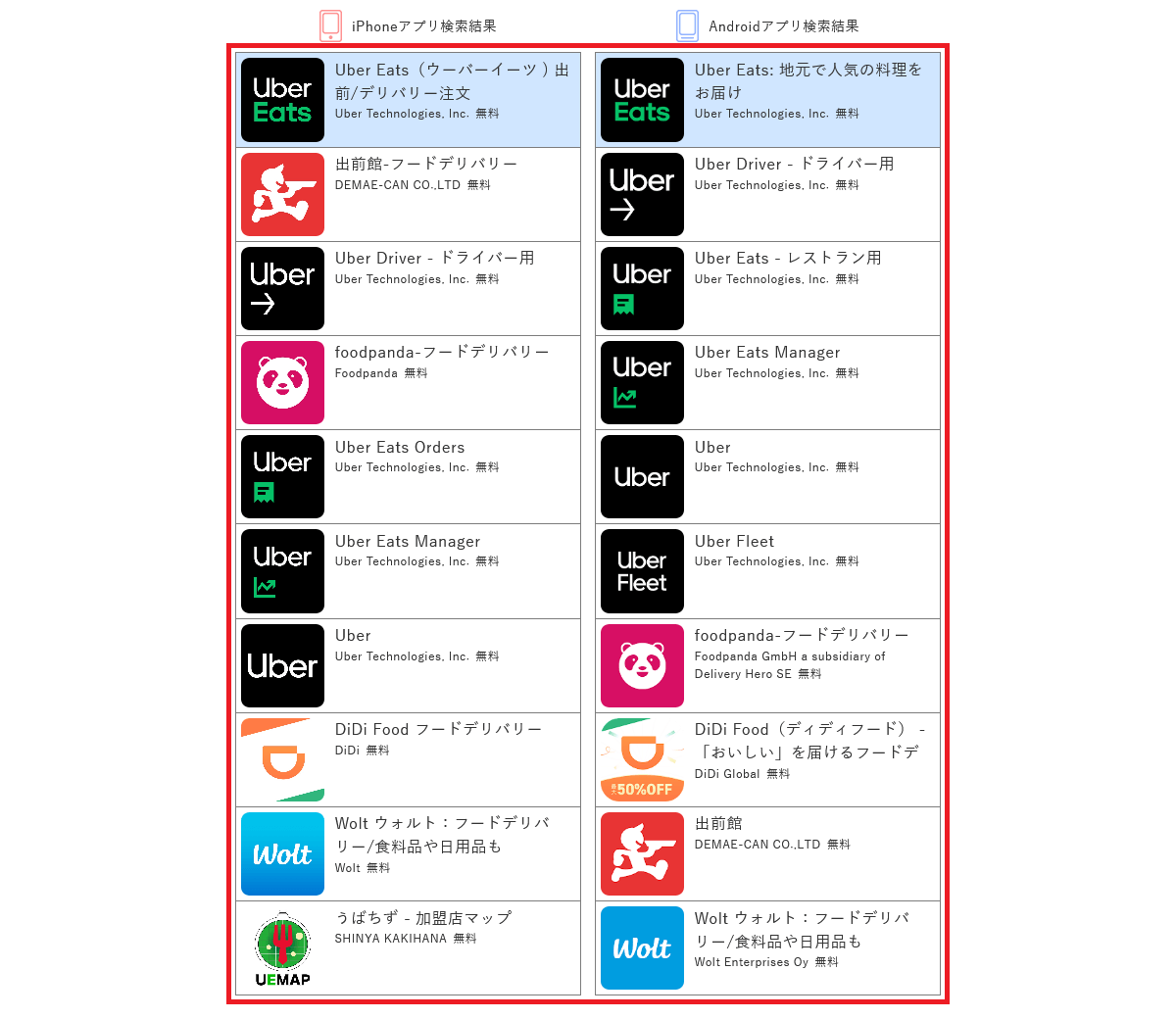
ちなみに、「検索」ではなく「複数検索」をしたときの結果はこんな感じ↓になります。
通常の検索で目当てのアプリが見つからなかったときなどに複数検索を使ってみるとよいかもしれませんね。
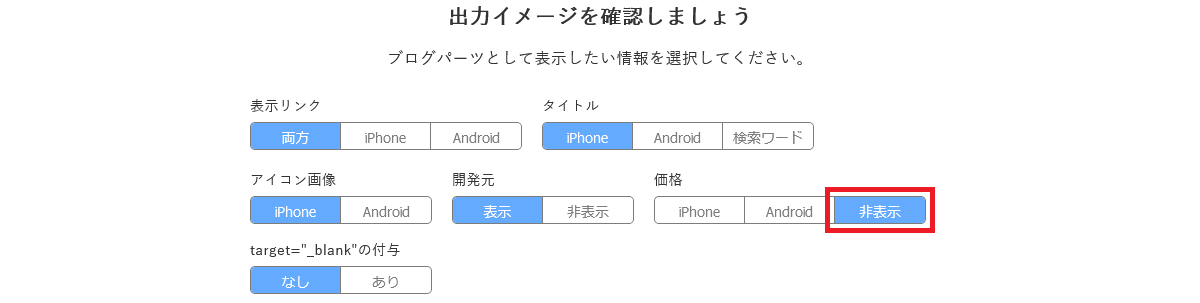
4)出力イメージの調整
価格表示を「非表示」に設定します。価格表示に関しては、運営サイトのポリシーによって変わってくると思いますので適宜対応してください。(今回の例では、無料アプリで浸透していると思われる Uber Eats を例にしていますので、非表示を選択しています。)
価格の表示だけではなく、いろいろ調整できますので、お好みで変更してみてください。
いろいろ考えるのが面倒なら上記の例でおkだと思います。
上記の設定の例をもとに Uber Eats の紹介リンクを作成するとこんな感じ↓になります。(これはスクショです)
5)アフィリエイトでアプリを収益化できる場合
アプリの紹介で収益化が見込める場合、積極的にアフィリエイトリンクを貼っていきます。
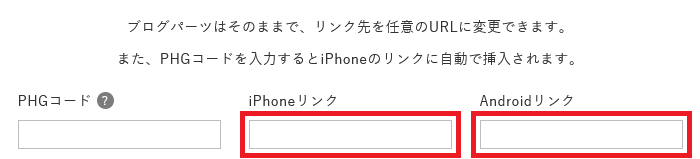
ASPのアフィリエイトのリンクタグから <a href=”” ~> の””の部分をコピーして赤枠の中にペーストするかたちでおkです。
※収益化できない場合(ASPにアプリ紹介案件がないとき)は、赤枠の中は何も記載していない状態にしておけばおkです。
※アプリ紹介案件に強いASPに登録しておく
まず、目当てのアプリ案件が有る無しに関わらず、下記のASPには必ず登録しておきましょう!
| ASP | 公式URL |
| A8.net | https://www.a8.net/ |
| afb | https://www.afi-b.com/ |
| アクセストレード | http://www.accesstrade.net/ |
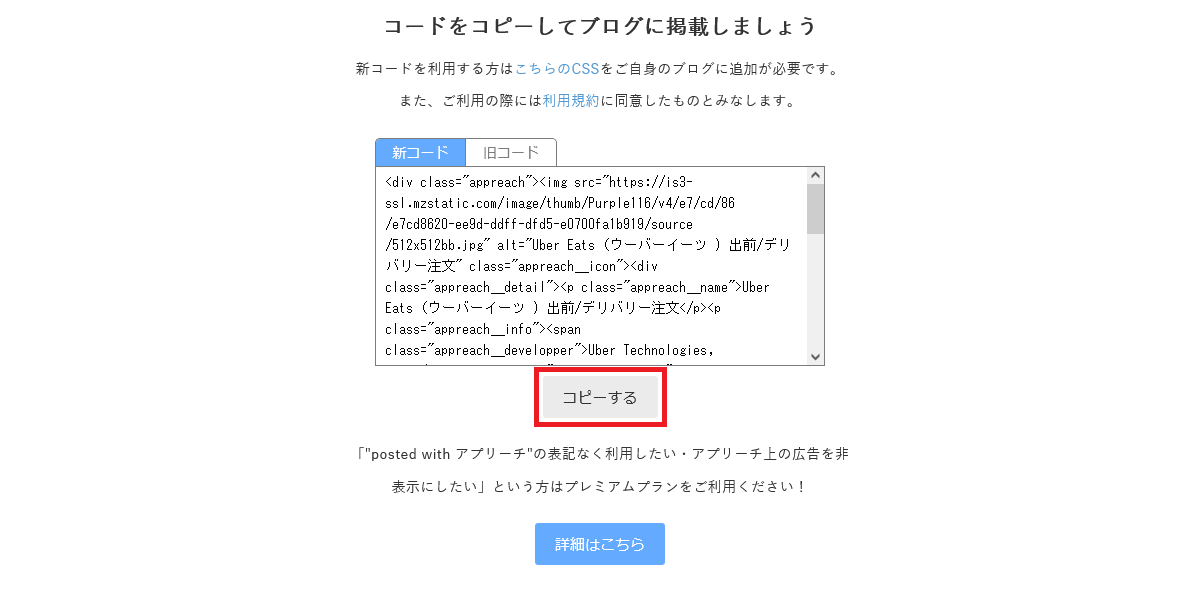
6)「コピーする」ボタンをクリックしてコードをコピーする
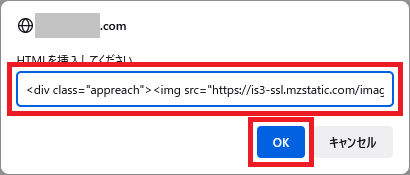
7)ブログの記事投稿画面にある「HTML挿入」をクリック
8)コピーしたコードを貼り付けて「OK」ボタンをクリック
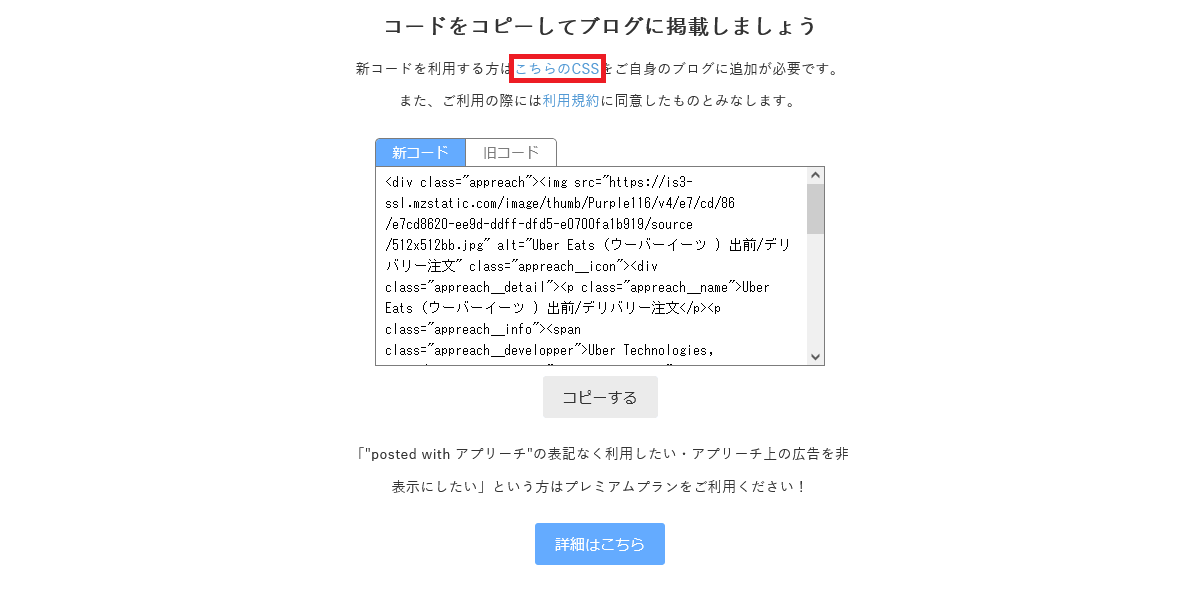
9)こちらのCSSをのリンクをクリック
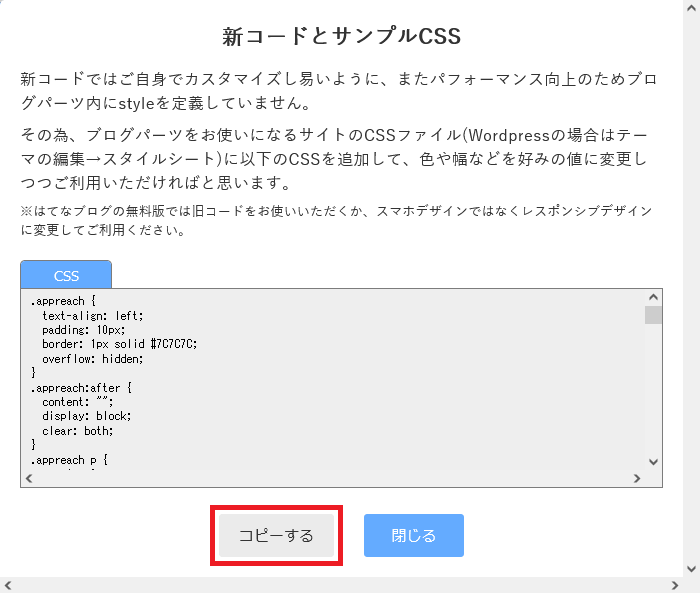
10)「コピーする」ボタンをクリック
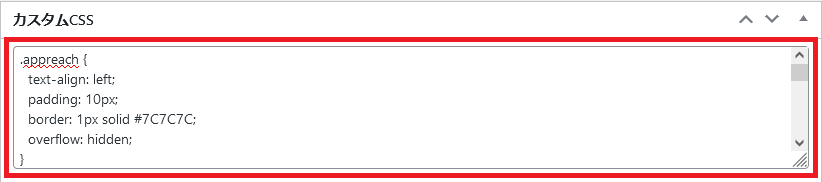
11)Cocoonの記事投稿の下にある「カスタムCSS」へコピーしたサンプルCSSを貼り付ける
ここまで終われば、こんな感じ↓で Uber Eats の紹介リンクがブログに表示されます。(これはスクショです)
実際の紹介リンクを表示させるとこんな感じ↓になります。お腹が空いていたらついでに注文してみてください(^_-)-☆
「PR」
まとめ
今回は、WordPress の無料テーマである Cocoon を使った blog に、アプリ紹介リンク(アフィリエイトリンクでもOK)を貼り付けるためのアプリーチの使い方を誰でもわかるように簡単にまとめてみました。
ちょっと面倒に感じる部分もあるかもしれませんが少し頑張ればだれでもできる内容だと思います。
このツールが無ければもっと面倒臭いことをしなければなりませんでした。本ツールを開発し、ご提供くださっている方には本当に感謝です。



















コメント