WordPress 無料テーマの Cocoon を使っていると、記事に挿入した画像と背景の境界線が分かりにくくなって、なんかモヤモヤすることありませんか?
今回は、そんなモヤモヤを解消できる画像に枠線を付ける簡単な方法を2つ紹介したいと思います。
画像に枠線がつくだけでバエるようになりますよ!
誰でも簡単に実装できるので、是非、チャレンジしてみてくださいね!
記事内の画像すべてに枠線を付け加える方法
この方法は、記事内の画像すべてに枠線を付け加える方法になります。場合によっては枠線が邪魔になることもあると思いますので、よく考えてから実装するようにしてください。
それでは、実装手順を紹介します。
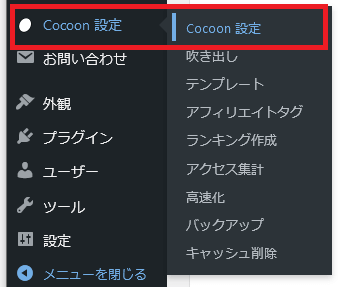
1.WordPress のサイドメニューから「 Cocoon 設定」を選択
2.「画像」タブを選択
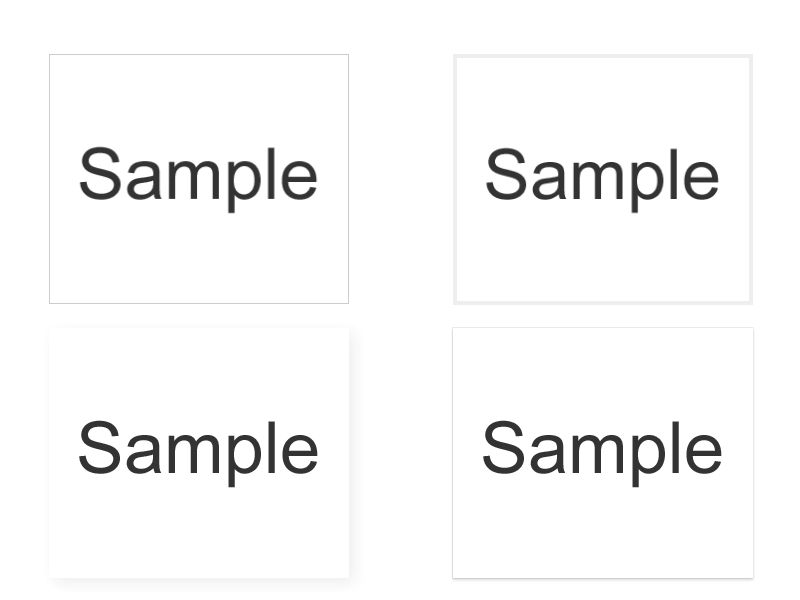
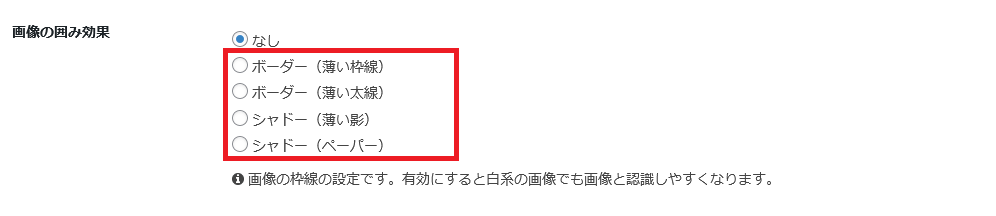
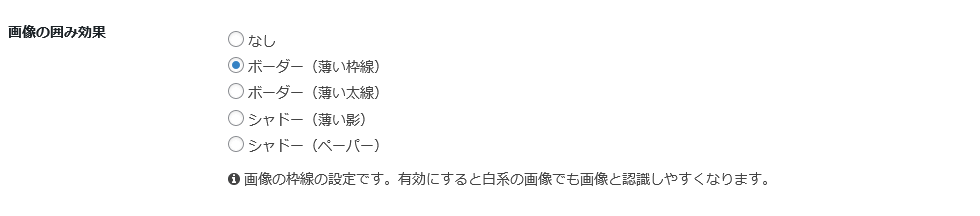
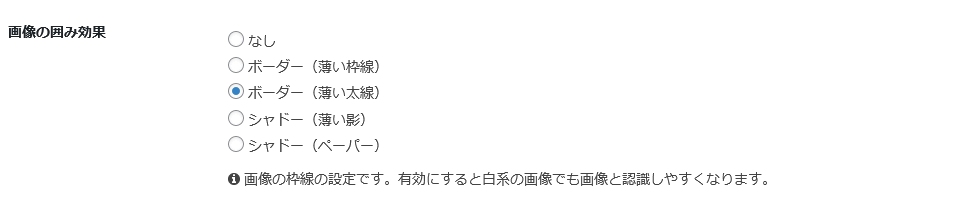
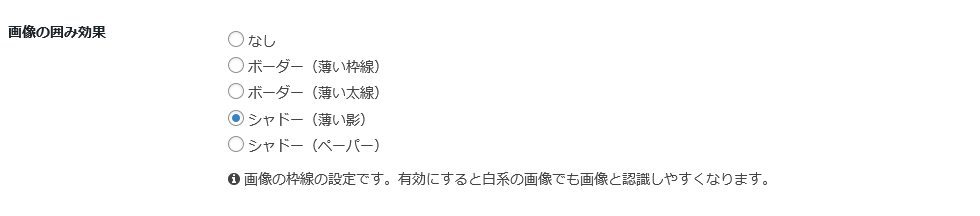
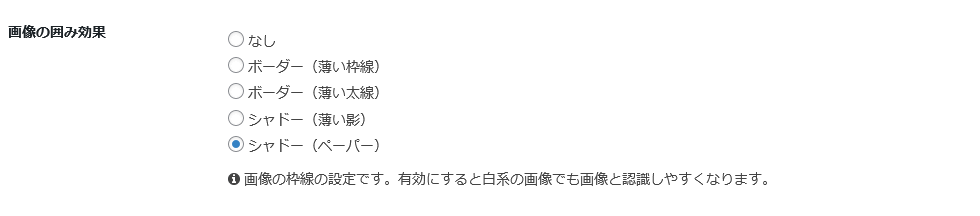
3.「画像の囲み効果」のところで4種類の中から好きな効果を選択
※画像の囲み効果を選択すると下記のようになります。
4.「変更をまとめて保存」ボタンをクリック
以上で、ブログ内の記事に挿入された画像すべてに枠線が付加されます。
記事内の特定の画像だけに枠線を付け加える方法
こちらの方法は、記事内の特定の画像だけに枠線を付け加える方法になります。筆者のこのブログでは、こちらの方法を採用しています。
それでは、実装手順を紹介します。
と、その前に、、、
この方法には、やり方が2パターンあります。
どちらのパターンでも同じ効果が期待できるのですが、毎回CSSを書くか、共通で使う場所に1度だけCSSを書き加えるかの違いになります。同じパターンの枠線を何度も何度も使うと思う場合は、共通で使う場所に1度だけCSSを書き加えるパターンで使えばOKです。
それでは、そろそろ実装手順を紹介したいと思います。
1度だけCSSを書き加えるパターン
この方法は、「Cocoon Child: スタイルシート (style.css) 」に CSS を書くパターンの方法です。同じようなスタイルの枠線をよく使う場合に最適です。
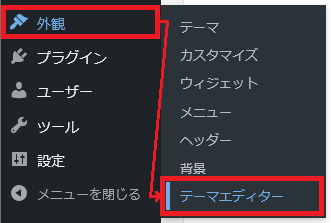
1.WordPress のサイドメニューから「外観」→「テーマエディター」を選択
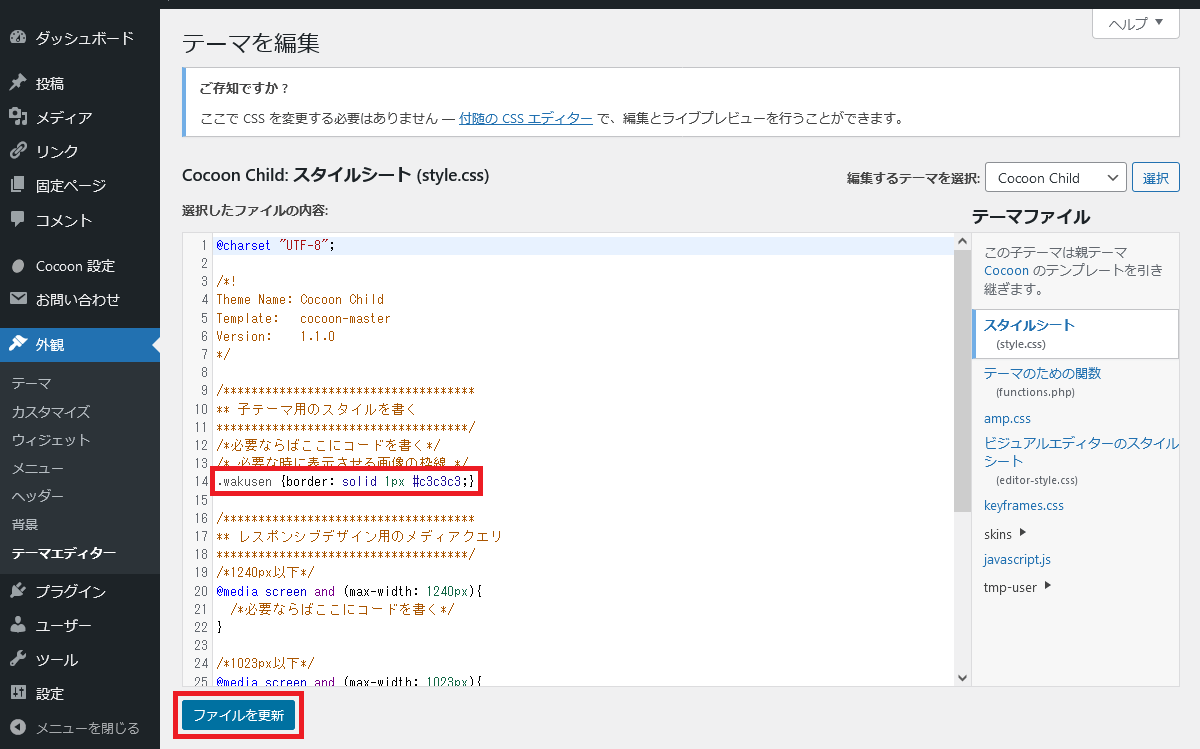
2.Cocoon Child: スタイルシート (style.css) に「 .wakusen {border: solid 1px #c3c3c3;} 」を追加して「ファイルを更新」をクリック
※ この例では、
を追加しています。
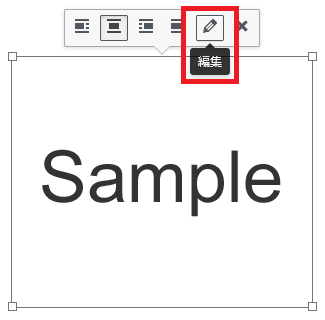
3.枠線を付加したい画像を選択して「編集」ボタンをクリック
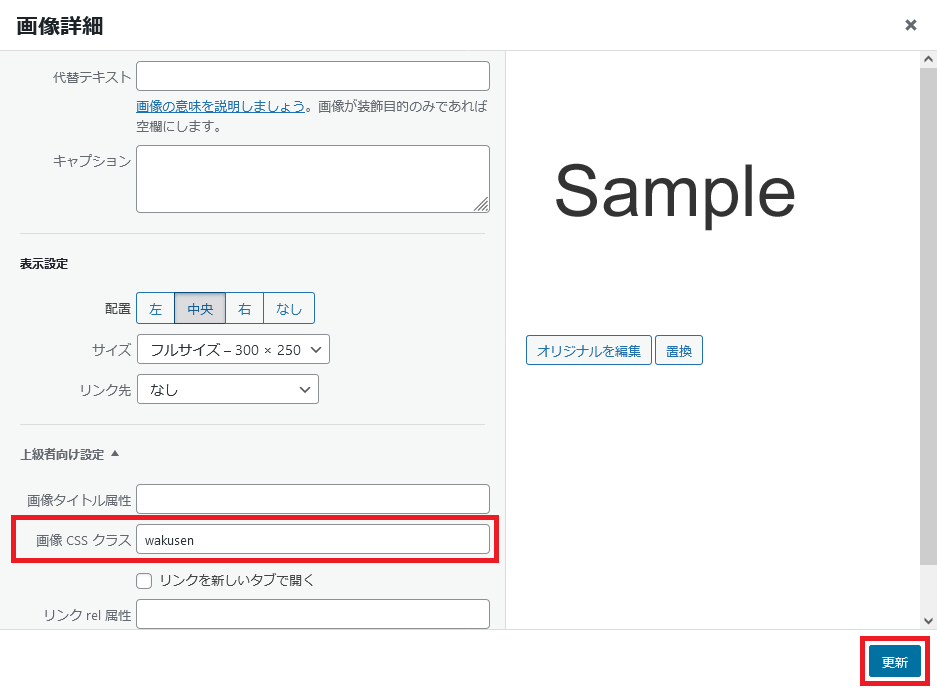
4.画像 CSS クラスに「 wakusen 」を記入して「更新」ボタンをクリック
5.画像に枠線が付加されました
※ ちなみに、こちら↓が枠線を付け加える前の画像になります。
この設定を一度やってしまえば、別の記事でも「wakusen」を使って画像に枠線をつけることが可能となります。
毎回CSSを書くパターン
この方法は、記事の編集の時に「カスタムCSS」に CSS を書くパターンの方法です。一度しか使わないようなスタイルの枠線を使うときに最適です。
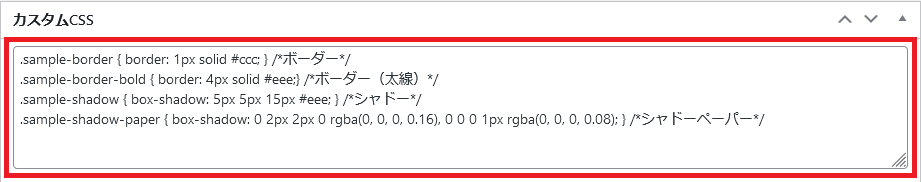
1.記事の投稿の下にあるカスタムCSSに「CSS」を追加

※ ここでは4種のパターンを類追加しています。以降の例では、sample-border の設定を使用しています。
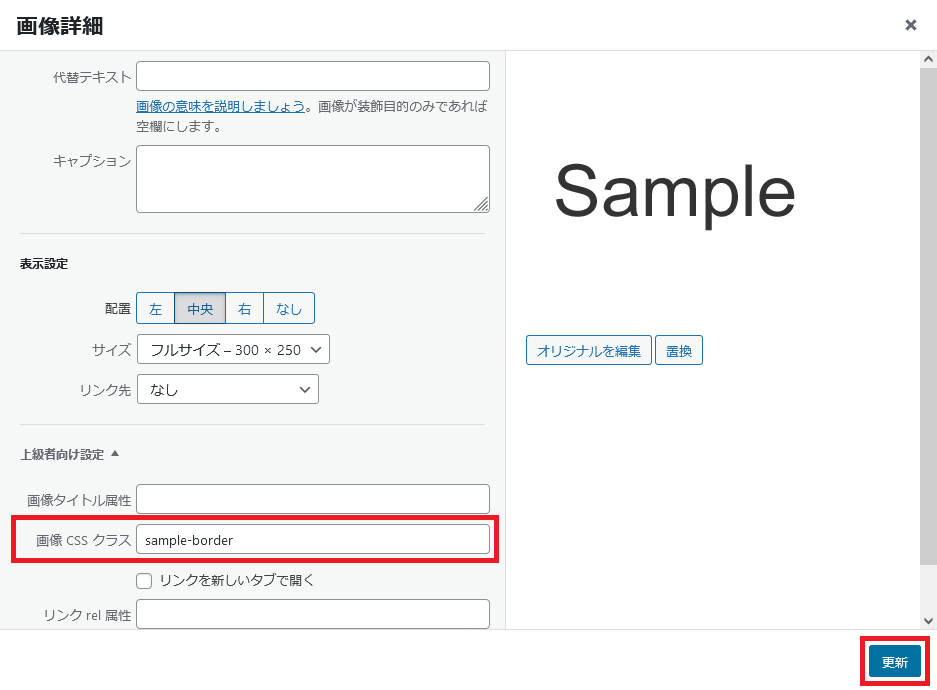
2.枠線を付加したい画像を選択して「編集」ボタンをクリック
3.画像 CSS クラスに「 sample-border 」を記入して「更新」ボタンをクリック

4.画像に枠線が付加されました

こちらの設定は、他の記事と共有することはできませんので注意してください。
Cocoonで画像に枠線を付ける2つの方法のまとめ
WordPressの無料テーマ Cocoon の機能を使って、ブログ記事に挿入した画像に枠線を付ける方法を紹介いたしました。
この方法を使えば、背景が白色のときに白っぽい画像を挿入すると境界線が不鮮明になる状態を簡単に解消できることが分かっていただけたと思います。
誰でも簡単にできる方法なので、ブログ初心者の方でも難なくチャレンジできる内容だと思います。
最後までお付き合いいただき、ありがとうございました。m(__)m















コメント