WordPress 無料テーマの Cocoon で、番号なしリストや番号付きリストを枠で囲む(スタイルからボックスを選択)と思うように上手くできなくて困ってしまいます。
他の人のブログでは Cocoon でもちゃんとリストを枠で囲めているのに何で?
何か特別な方法があるの?
お金を払ったり、何か買ったりしないとできないの?
って、初めのうちは悩んでしまいます。
でも、大丈夫。これを見たらすぐに上手く出来るようになりますから!!!
Cocoon でリストを枠で囲むとは(サンプル付き)
WordPress 無料テーマの Cocoon には、文字列が画像など枠で囲める便利なボックス装飾機能が付いています。
ボックスのタイプは全部で5種類。
ボックス(アイコン)
ボックス(アイコン)のサンプルです。10種類あります。
ボックス(案内)
ボックス(案内)のサンプルです。8種類あります。
ボックス(白抜き)
ボックス(白抜き)のサンプルです。5種類あります。
ボックス(タブ)
ボックス(タブ)のサンプルです。タブは16種類あり、それぞれ灰色、黄色、赤色、青色、緑色の5色で構成されています。
ボックス(付箋風)
ボックス(付箋風)のサンプルです。5種類あります。
Cocoon で普通にリストを枠で囲むと失敗する
まずは、失敗例を見てみましょう。
枠で囲みたいリストがこんな感じだとします。
- リスト1
- リスト2
- リスト3
これを、「スタイル」から「ボックス(白抜き)」-「赤色」で普通に囲んでみると次のようになります。
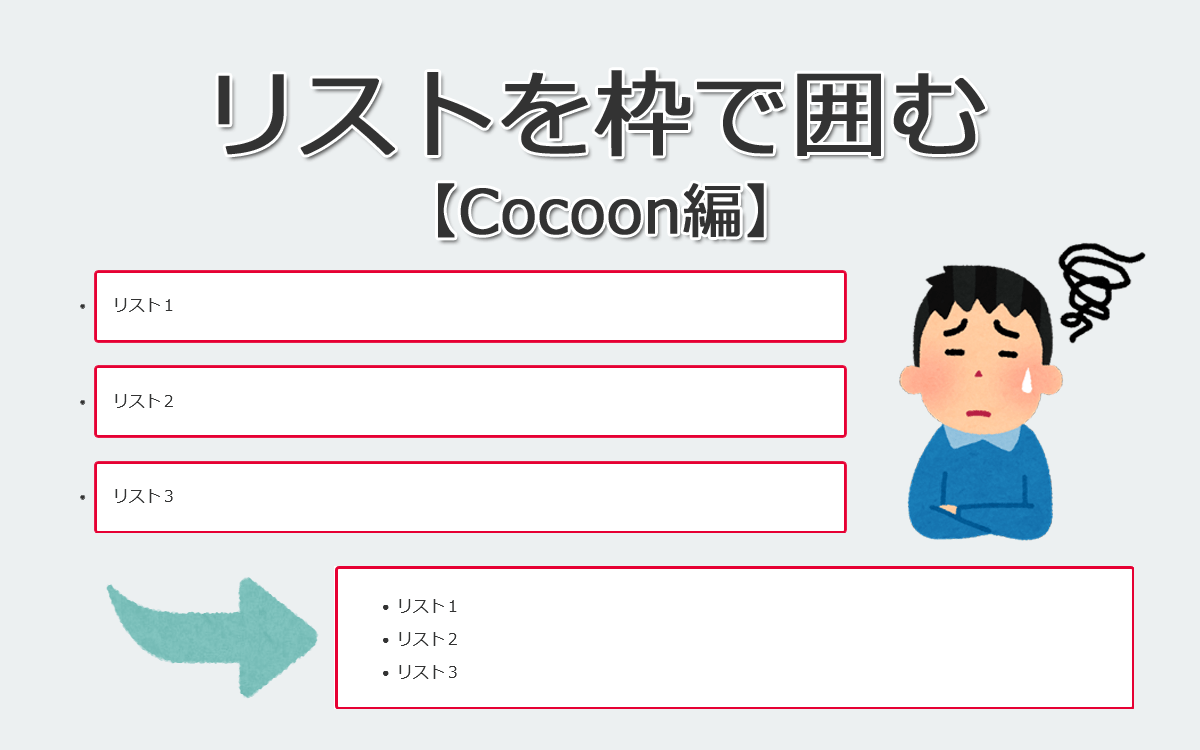
<失敗例>
-
リスト1
-
リスト2
-
リスト3
これ、やりたかったことじゃないですよね?
本当は、↓ようないい感じにしたかったんじゃないですか。
- リスト1
- リスト2
- リスト3
Cocoon でリストを枠でうまく囲む方法
説明は長くなっていますが、結局やることは簡単なので、秒でできちゃいます!
1)枠で囲みたいリストがこんな感じだとします。
- リスト1
- リスト2
- リスト3
2)リスト1の上とリスト3の下に適当な文字を挿入します。(この例では「あああ」を挿入)
あああ
- リスト1
- リスト2
- リスト3
あああ
3)上の「あああ」から下の「あああ」までドラックして選択します。
あああ
- リスト1
- リスト2
- リスト3
あああ
4)「スタイル」から「ボックス」を選んで選択すると次のようになります。
- リスト1
- リスト2
- リスト3
5)上下にある「あああ」の部分を削除すると完成です。
- リスト1
- リスト2
- リスト3
これで、ちゃんとリストに枠を付けることができました!
今回の例では、ボックス(白抜き)赤色を使用していますが、他のボックススタイルでも同じようにやればちゃんとリストを枠で囲めるようになります。
ビジュアルエディターで簡単にリストを枠で囲むことができますので、ぜひ試してみてください!
まとめ
Cocoon で不通にリスト(箇条書き)を枠で囲んでしまうと、思うような結果になりませんが、ひと手間挟むことで、やりたかったことがちゃんとできるようになります。
手順としても難しくないので、「Cocoon でリストを枠でうまく囲む方法」を参考にして、リストを枠で囲むのを試してみてください!



コメント